This September I will be transferring to Plymouth College of Art to study Game Arts - enabling me to gain the necessary skills to work within the gaming industry. To learn the ropes of the new course, I've been begun following Unity tutorials, starting with the very basic: make a ball roll.
Not only was this my introduction to Unity, but the first time that I have worked with C# scripting. The following script allowed the player object (aka, the ball) to move in the x and z axis using the W, A, S, D keys.
By this stage, my scene includes the player object, directional lighting, a camera and polygon plane to act as the ground.
The camera currently remains stationary, meaning that it does not see much of the gameplay when the ball moves. In the hierarchy window, the camera was made a child of the player, causing it to follow the ball when it moves or rotates. However, this caused the camera to crazily spin out when tested in play-mode, so a script has been created instead:
Now the camera follows without rotating - even if the ball falls off the edge of the plane. Next, an empty game object was created to contain the wall objects - allowing organisation within the hierarchy. Cubes were then created, scaled and positioned as appropriate, working as walls to stop the ball at the edge.

The collectibles objects could then be placed into the game. In order to seem collectible, the objects must attract the player. A cube was initially created to sit on the ground, but was scaled down to half the size, giving it the illusion of it floating. It was then textured with a yellow material and rotated by 45° in all rotation axis to create the impression of being a special object. However, this was still not an obvious enough special object. The following script was written to add a rotation movement to the object:

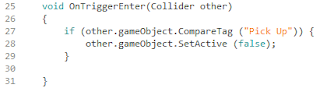
The pick up object was turned into a prefab asset, allowing me to duplicate the item with each instance remaining identical. These were sorted in the hierarchy under an empty, then each instance was positioned on the game area. To collect these objects, Unity needs to detect collisions between the player object and the pick up objects.
The script above allows the player object to collide with the collectables, deactivating them individually after collection. The box collider of the pick up object was also set as a trigger and a kinematic Rigidbody was implemented to allow the cubes to float regardless of physics.
UI text elements were created to display both the points in relation to how many collectibles had been picked up, and to signify when they had all been collected. After altering the positions of said text, the Player Controller script was altered as follows, allowing them to work effectively:
As the game is finally complete, the build has been created as a standalone for Windows and works as expected. I feel that this tutorial worked pretty well, giving me a basic understanding of how Unity works. As for scripting, I do not necessarily understand C#, but I am beginning to notice patterns in how functions are written.